emm,鸽了快3个星期了,我又回来了。
众所周知,Github是全球最大的开源社区,它的作用也不仅仅只是上传代码。你可以用各种姿势白嫖它,比如,做图床!
但是国内访问的速度实在是慢,还时不时的访问不上,这就大大降低了Github图床的使用体验。不过我们可以使用jsDelivr对Github仓库进行加速。
jsDelivr是一个免费的CDN服务提供商,使用jsDelivr,你可以加速npm、Github和WordPress。详情可以去官网看看:https://www.jsdelivr.com/
使用它加速Github仓库不止是图片,其他类型的资源也能加速,不过需要控制资源的大小在50MB以内,否则是无法加速的。
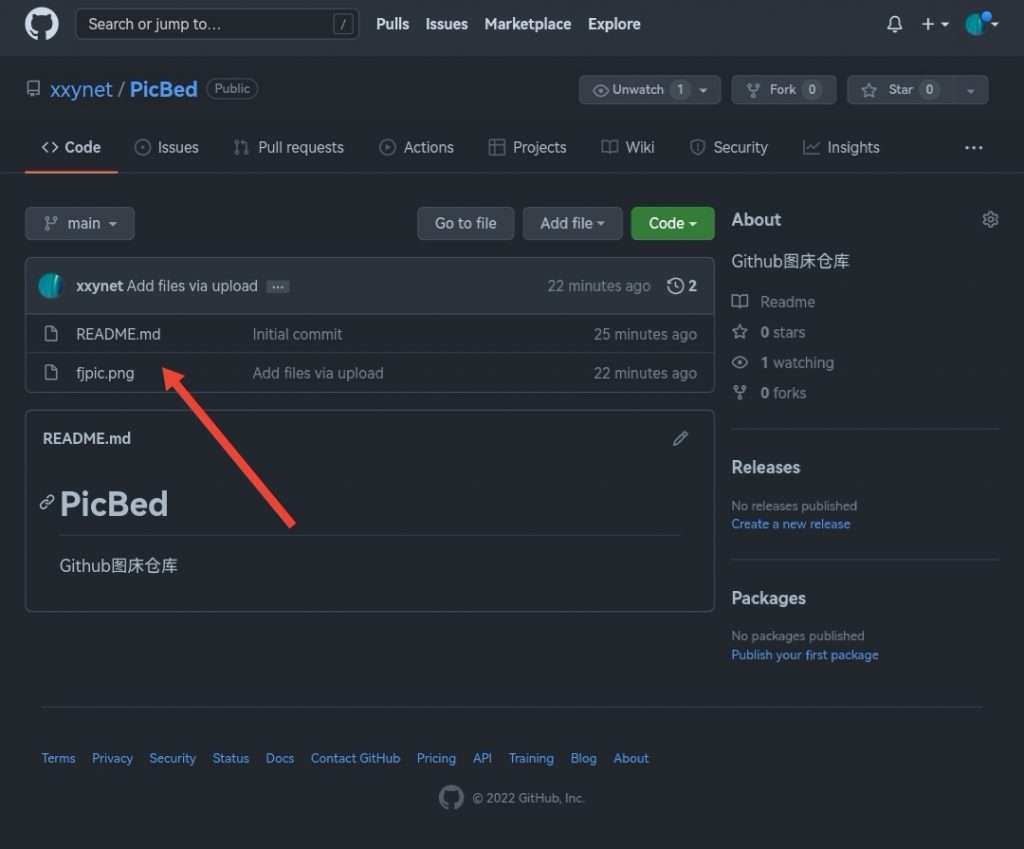
一、创建仓库
首先我们需要创建一个Github仓库存放东西。

仓库名称和介绍随便填就行,但是下面一定要选择Public,不然jsDelivr是访问不到你的Github仓库的。
二、上传文件

我上传了一张图片上去。emm,不知道为什么我的博客首页背景图加载的很慢,所以就想用jsDelivr加速图片的访问速度。
三、加速访问
上传好之后,我们就已经可以访问了,直接访问的地址是https://raw.githubusercontent.com/xxynet/PicBed/main/fjpic.png。你可以访问试试看,第一次加载速度确实有点慢。
接下来我们使用jsDelivr加速它试试。
访问“cdn.jsdelivr.net/gh/你的用户名/仓库名/文件名”就可以访问到加速后的资源啦!
此图片的加速访问地址是:https://cdn.jsdelivr.net/gh/xxynet/PicBed/fjpic.png
再访问这个网址,是不是比之前快了不少?
之后我将这个链接设置为了博客背景图,现在访问的时候不会再像原来一样龟速加载了。
注:真正做Github图床不是直接上传文件,而是使用PicGo等软件上传到仓库。当然,直接上传文件也没有问题,就是麻烦了点,后面会出Github+jsDelivr制作图床的详细教程哒!