上期我们使用jsDelivr+Github搭建了一个图床,这期我们继续白嫖。用Github Pages搭建一个静态网站!
一、新建存储库
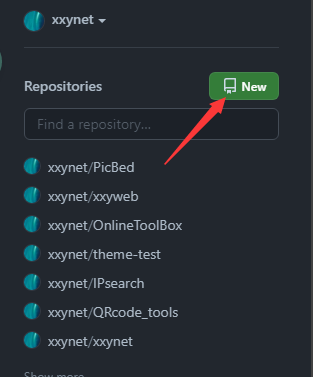
在Github首页点击“New”新建一个存储库:

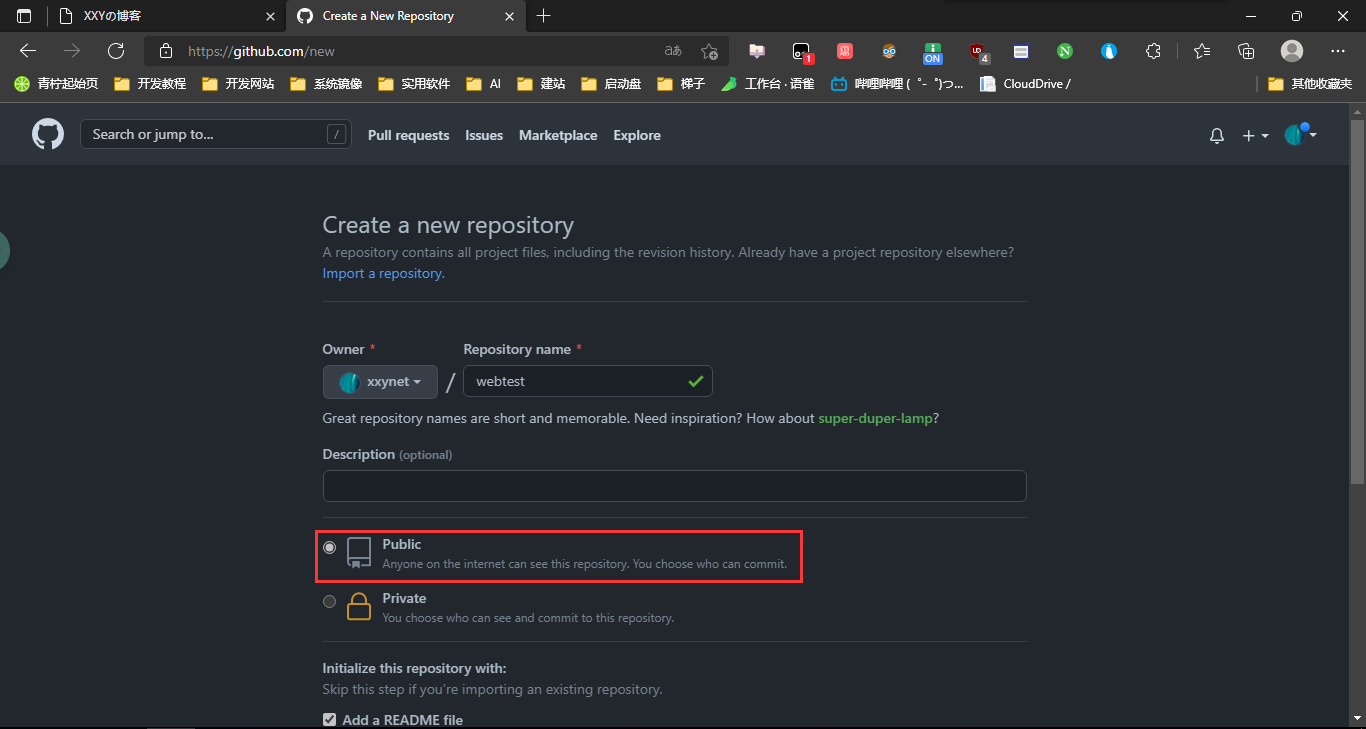
名称这次需要注意一下,这里的存储库名称会出现在之后的访问链接里。

一定要选择“Public”,不然无法开启Github Pages服务。
注:如果你希望通过“你的Github用户名.github.io”访问网站,那么请将存储库名称设置为你的Github用户名。
二、上传代码
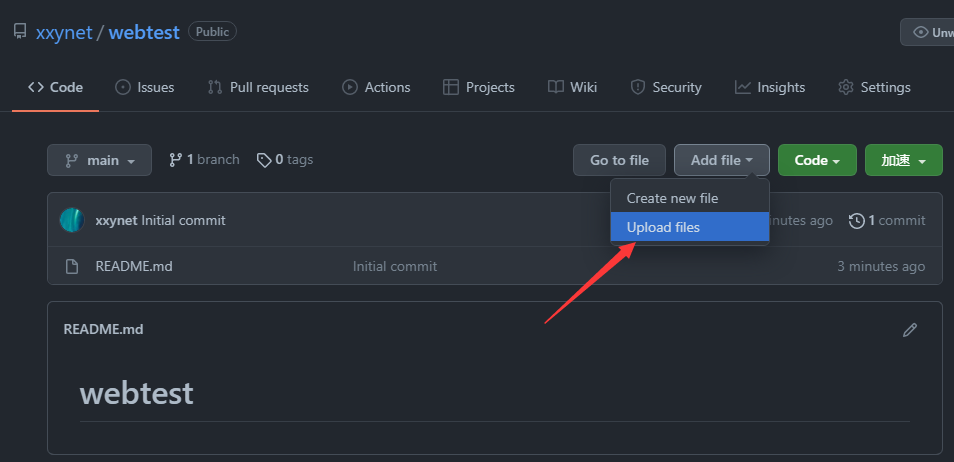
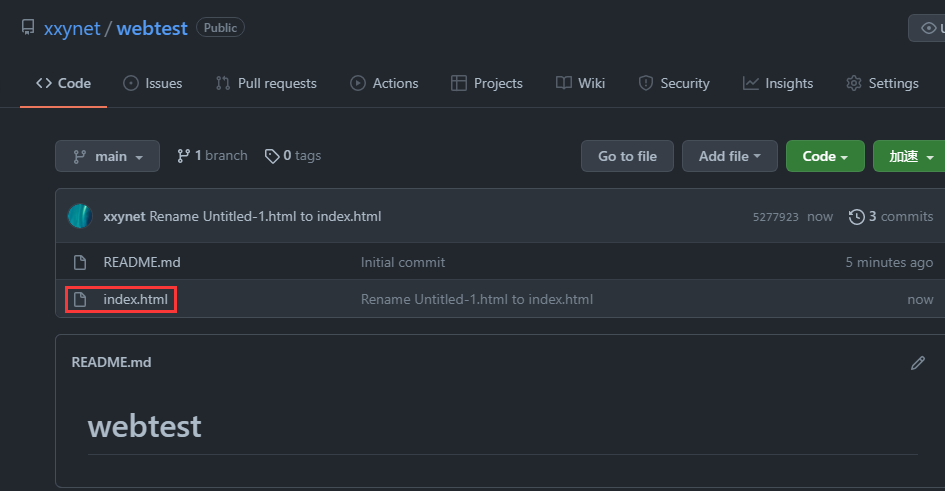
准备一个提前写好的HTML文件,按照下图上传一个“index.html”文件,这个就是等下访问的首页文件。


名称必须是“index.html”,不然是无法成功访问的。
三、开启Github Pages服务
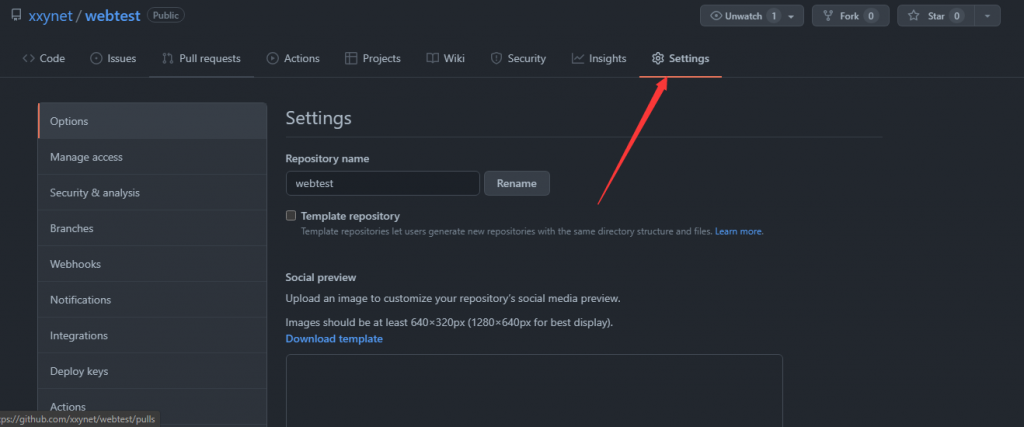
点击“Settings”进入存储库设置。

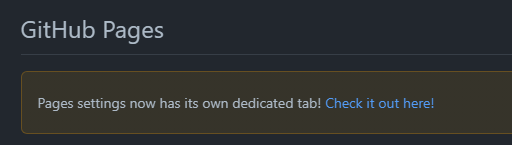
往下翻,找到“Github Pages”选项,点击“Check it out here!”

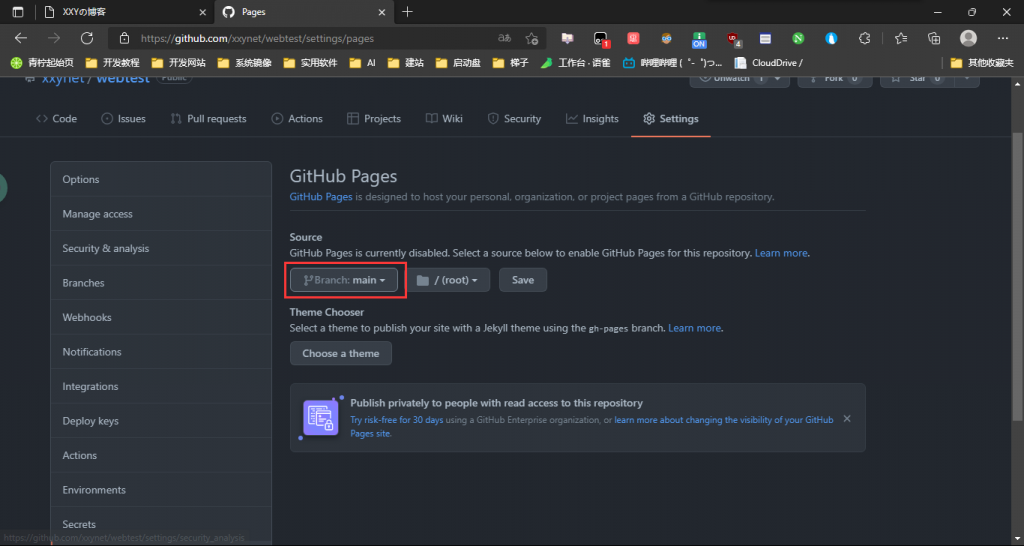
来到如下页面,将红框中改成默认的“main”分支,因为刚刚就是在main分支上传的代码。

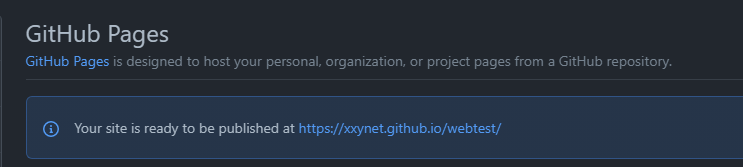
设置好后出现如下提示:

四、访问网站
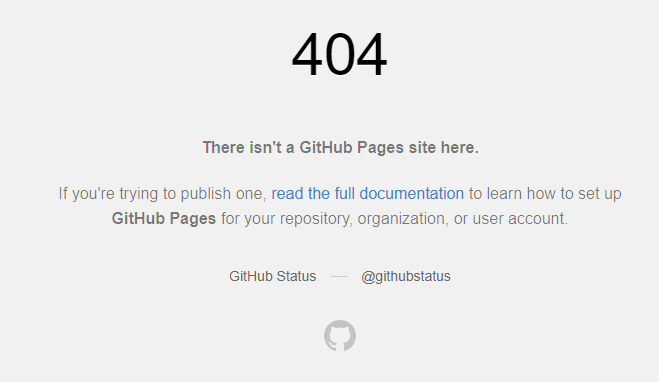
访问上面的链接出现下图情况的不要慌,等一会儿再访问。

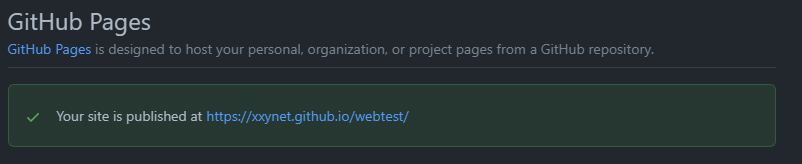
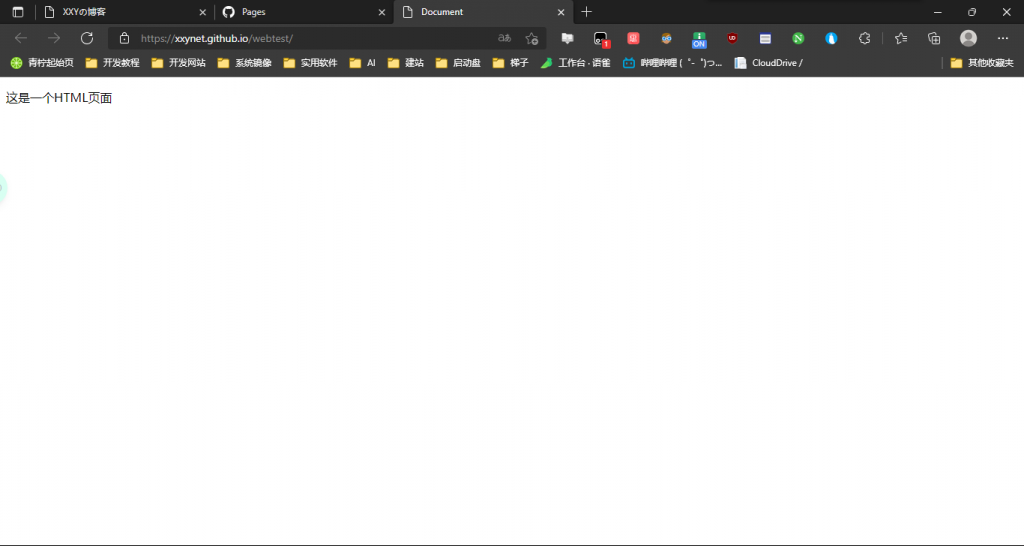
等到之前的页面提示变绿,再访问进去就可以看到内容了!


这只是一个简单的演示,所以就随便写了一句代码放进去,实际情况往往会包含HTML、CSS、JS三种文件。
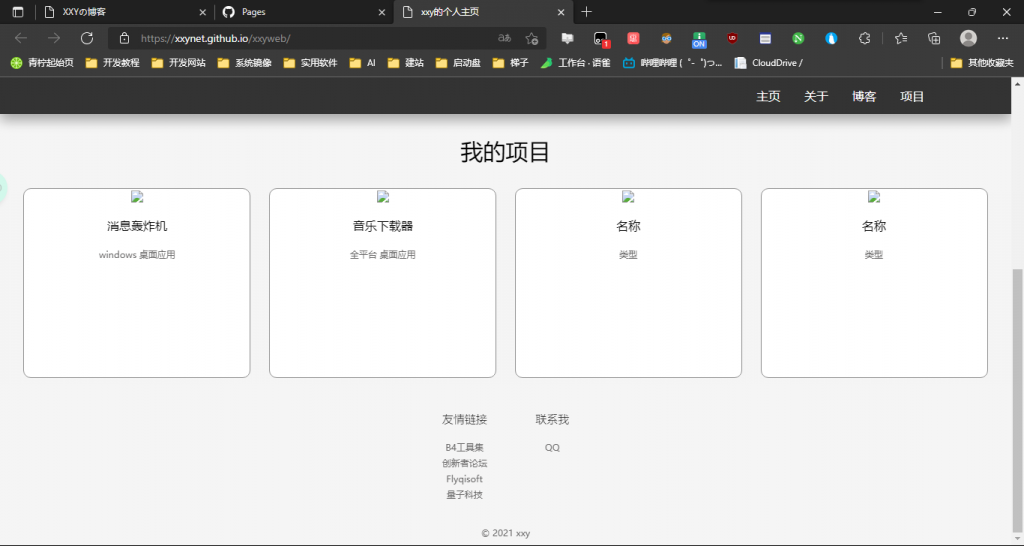
给大家看下我之前写得半成品个人主页吧!


嗯,就是个半成品而已。