个人网站可以用来展示你的个人信息,引导用户访问你的其他网站,如个人博客,Github项目等。搭建一个个人网站并不难,网上已经有很多不错的个人主页模板可以直接拿来使用。
个人主页模板推荐

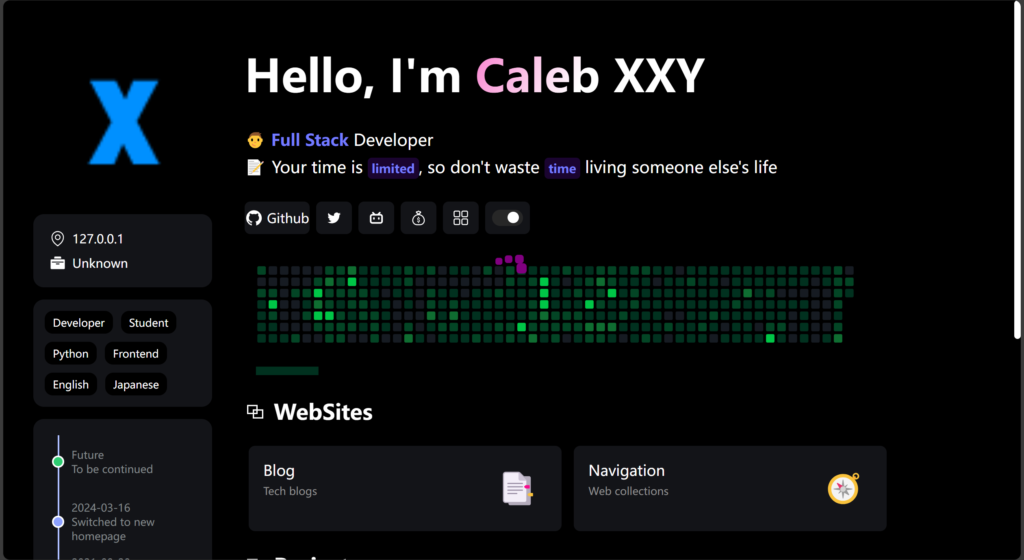
我自己的个人网站,由ZYYO666/homepage这个项目修改而来,同时参考了nn.ci和Diu修改样式
本项目已经开源,可以在下面的Github链接中找到

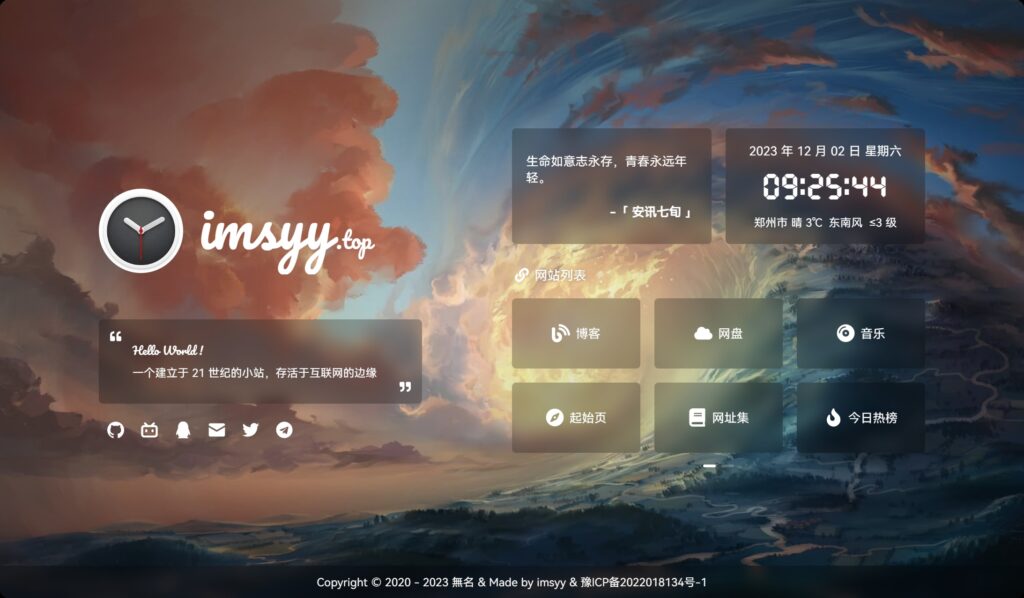
风格独特的超好看个人主页,包含一些小组件。
这个项目也是开源的,可以直接使用

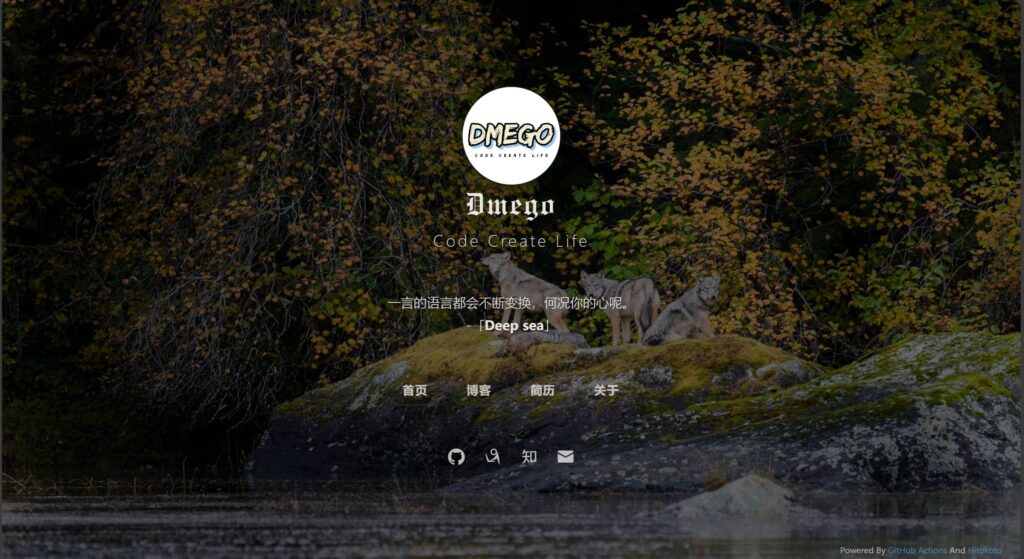
简单的个人主页,展示个人信息和社交媒体链接、其他网站链接
另外还有一个不错的个人主页:毛若昕丨静水流深,不过这个不是开源的,如果你想自己肝一个个人主页可以参考一下。
修改模板文件
网页文件本质上是一个文本文件,如果你不想折腾,使用记事本都可以修改,不过还是建议安装一个VSCode方便编辑。
网站首页一般都是index.html
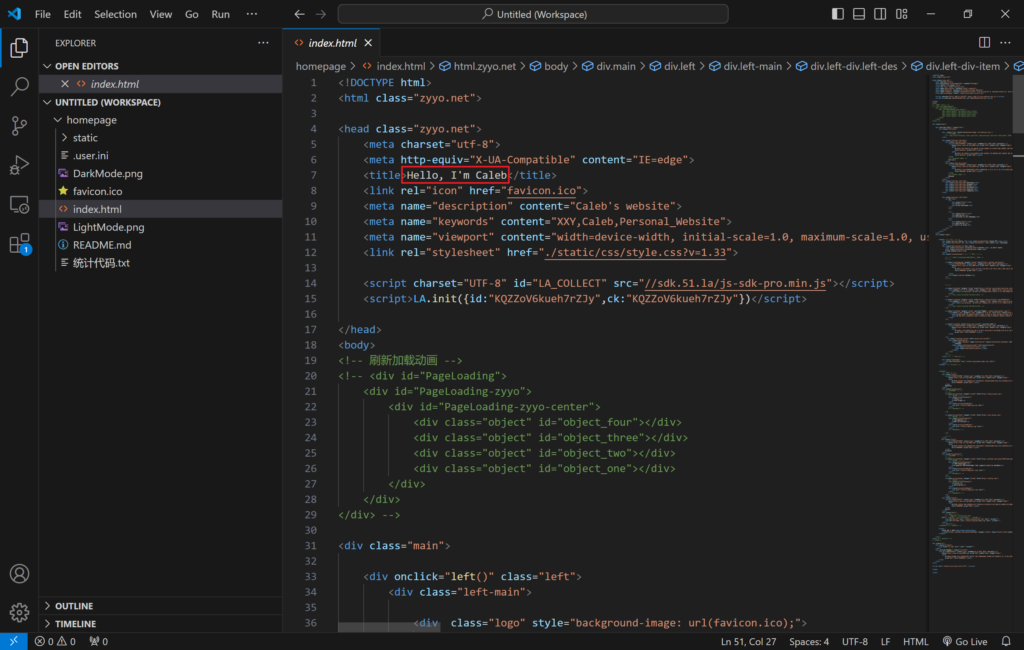
拿我自己的个人主页举例,打开目录中的index.html,看到页面上有什么文字直接在源码里搜索(Ctrl+F)修改,如图中框出的就是网站标题。

图片一般是<img>或者<svg>标签。
<img id="tanChiShe" src="./static/svg/snake-Light.svg" alt="">如上面的代码所示,src=””里面的内容就是图片路径了,想要修改图片就把图片上传到对应的位置再修改src属性即可。
部署上线
网站修改好之后就可以部署上线了,这里有几种方法。
1.Github部署
【技术教程】使用Github Pages搭建静态网站 – XXYの博客
2.服务器部署
3.虚拟主机
较为方便,使用云服务商提供的虚拟主机,只要上传网站文件就可以搭建成功,缺点是虚拟主机不稳定,平台有可能跑路。如果想要稳定建站则不推荐此方法。